

CLIENT:
University of North Carolina, Chapel Hill
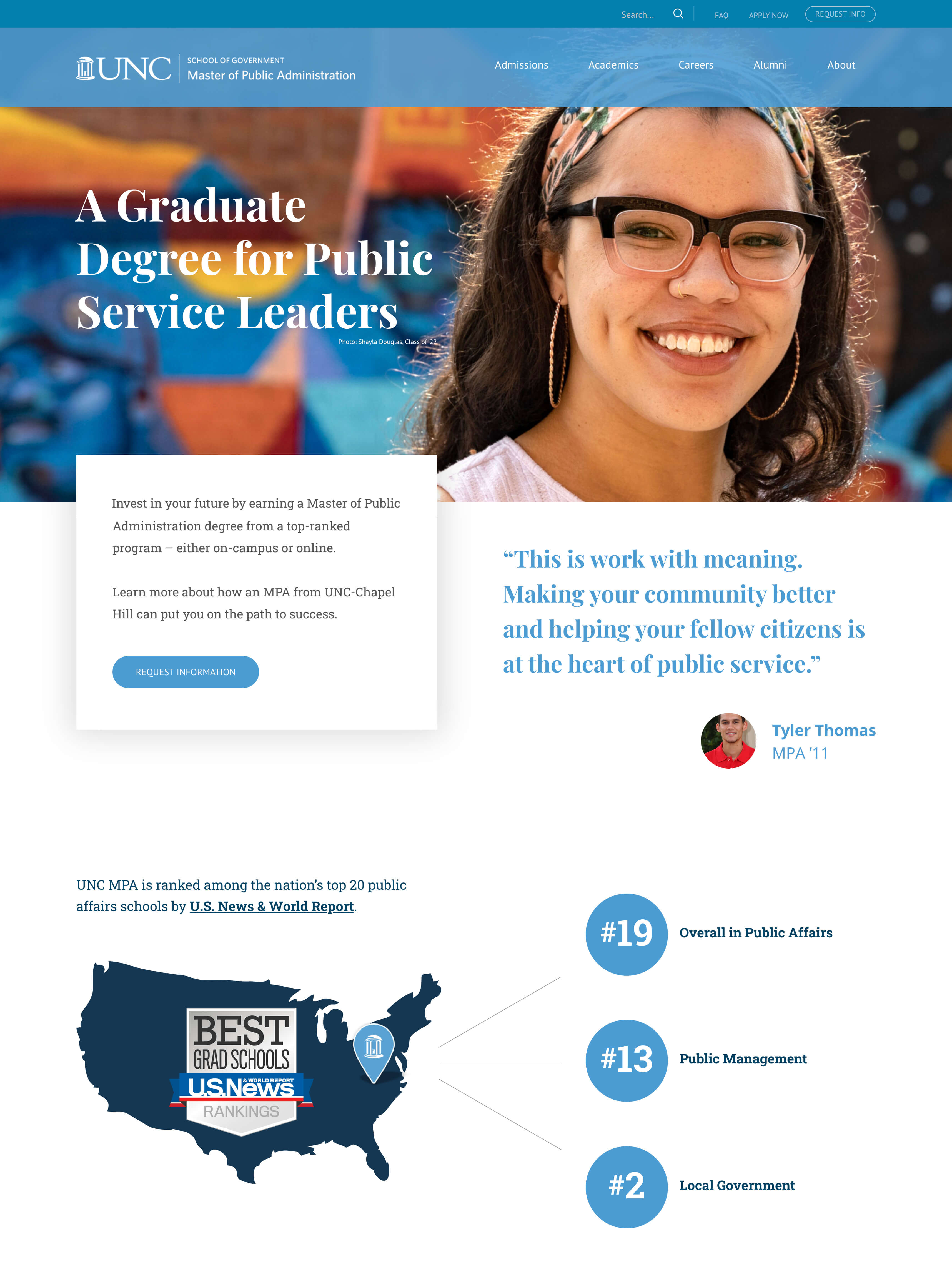
School of Government, MPA | mpa.unc.edu
ROLE:
UX Strategy, Content, Web Design, Web Development, SEO
OBJECTIVE:
Strategize, design, and develop a new website that engages prospective students and serves as a tool for multiple departments within UNC MPA.
Build systems, accessible to both the public and UNC staff, that allow connection and promotion of courses, events, resources, and blog posts, along with student and alumni profiles.
Improve On-page and Technical SEO to increase rankings in nationwide searches and improve accessibility per ADA, WCAG, and 508 standards.
SOLUTION:
Build of a modern, intuitive website that leverages dynamic navigation and smart UI elements.
We utilized eye flow, composition, color psychology, animations, iconography, and conditional data feeds.
Site mapping strategy included dynamic, configurable post feeds relevant to the page being viewed to improve engagement and click-through rate (CTR).
Data-driven infographics were used to compel users, while centralizing and minimizing staff efforts in the admin dashboard.

We collaborated with UNC staff to leverage the strengths of the MPA Program, starting with the interest points that the target audience — prospective students, parents, and counselors — would find most important.
These data points included their nationwide rankings, successful career placement, alum sectors, stories, and the flexibility and resources offered before, during, and after attendance.
Navigation Menu UI: Multi-column navigation with search and nav descriptors helps users make their first click count.
Smart infographics! We mapped, designed, and developed data-driven graphics that automatically flow in data from the Student/Alumni system based on sector.
These elements helped to keep the user experience impactful and always up-to-date, while the UNC staff only has to manage the data in one place via the admin dashboard.
Dynamic, Data-Driven Infographics: We designed & developed interactive infographics with automatic data feeds based on taxonomy.
To help prospective students quickly swap between Online and On-Campus data — and only when they need to — we developed a responsive view toggle that appears as part of the sticky menu.
This provides users with the visual tools they need to address one of the most pivotal decisions that arose during Discovery: which format to choose.
Increased Time on Site
Decreased Bounce Rate