

CLIENT:
Washington State Department of Natural Resources | dnr.wa.gov
ROLE:
Dashboard UI Design, Data + IT Integration, App Development, Web Hosting + Security, Product Development
OBJECTIVE:
To design and develop an integrated, online, and public-facing dashboard for the Washington State Forest Practices Adaptive Management Program (AMP). To function as a platform for the AMP and its committees (Timber Fish and Wildlife Policy and Cooperative Monitoring, Evaluation and Research Committee) to standardize and synchronize workflow processes, build operational capacity, and increase program transparency.
SOLUTION:
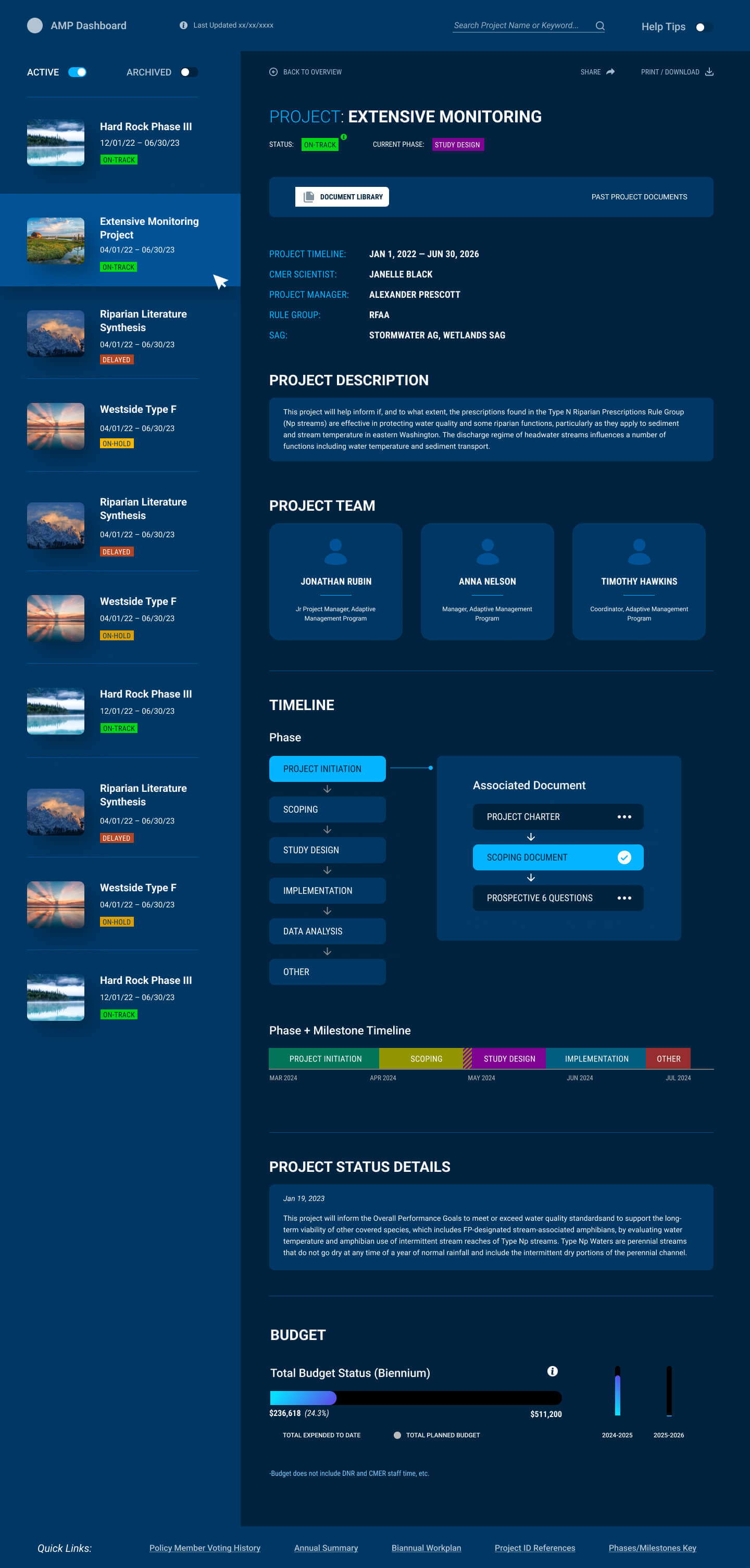
We collaborated with DNR’s Directors and Project Managers to integrate the new Dashboard around current methods to minimize cost and onboarding. Our developers worked with DNR’s IT team to build data diagrams and tech protocols that met all of Washington State IT & Security requirements. We mapped, framed, and designed a custom UI platform that allowed for varying views and cross-functional data and macro and project-based levels.
Development included custom PHP, Laravel, and HTML that utilized the latest javascript and ajax to process requests from the database economically. To ensure the platform was scalable as DNR projects grew, we utilized a dedicated server along with custom settings to bandwidth and server load.
We partnered closely with Washington DNR’s Directors and Project Managers to seamlessly incorporate the new Dashboard within existing frameworks, prioritizing cost-efficiency and streamlined onboarding processes. Our development team collaborated with DNR’s IT specialists to construct comprehensive data diagrams and technical conventions that adhered to Washington State’s IT and Security standards.
Additionally, we crafted a tailored UI platform, enabling diverse perspectives and facilitating cross-functional data exploration across macro and project-specific levels. We mixed DNR’s needs with Design and UI best practices to portray complex data in a simplified visual layout. Further, we built a live-style editor system that allows DNR’s Project Managers to easily edit the data in each widget as they see it on screen.

With the technology and data maps approved, our team built the AMP Dashboard using bespoke PHP, Laravel, and HTML code, leveraging cutting-edge JavaScript and Ajax technologies to handle database requests efficiently. Scalability was a concern since DNR projects would continue to expand. Therefore, we implemented a dedicated server with tailored configurations for bandwidth management and server load optimization.
The library of project documents and team members was built to have one-t0-many relationships to allow reallocation and save the DNR team time on data entry. Responsive coding, animated infographics, expandable panels, dynamic “Help” bubbles, and integration into DNR’s Azure SSO system helped bring the Dashboard to life.